เกี่ยวกับ Launcher
- ชื่อโปรแกรม: KC Launcher V13
- ภาษาที่ใช้เขียน: JavaScript, HTML and CSS
- JavaScript Framework: Electron JS
- CSS Framework: Bootstrap 5
ความต้องการของระบบ
- Windows: รองรับ Windows 7 และใหม่กว่า ไม่รองรับระบบปฏิบัติการรุ่นเก่า (และใช้งานไม่ได้)
- CPU: โปรเซสเซอร์ Intel Pentium 4 หรือใหม่กว่าที่รองรับ SSE2
- RAM: 512 MB
- หน้าจอแสดงผล: 1280*720
ที่อยู่ไฟล์โปรเจค
ให้ทำการดาวน์โหลดไฟล์และแตกไฟล์ "KC Launcher V13.zip" ด้วยโปรแกรม Winrar ไปที่ไดร์ C
คุณควรจะได้ที่อยู่ของไฟล์แบบนี้ C:\KC_Launcher_V13
C:\KC_Launcher_V13\
วิธีเพิ่มข้อยกเว้น
เพื่อไม่ให้ Antivirus ทำการลบไฟล์ที่จำเป็นสำหรับ Launcher ทิ้งอัตโนมัติ หลังจากเพิ่มข้อยกเว้นเสร็จคุณสามารถเปิด Antivirus ให้กลับมาทำงานเหมือนเดิมได้แล้ว
ติดตั้งสคริป KC_L_S_API และตั้งค่า
essentialmode
- เข้าไปที่
C:\KC_Launcher_V13 - คัดลอกสคริป KC_L_S_API ไปที่ resources ในสคริปเซิร์ฟเวอร์ของคุณ
- เข้าไปในสคริป KC_L_S_API และเปิดไฟล์ KC_L_S_API HeldiSQL.sql
- เมื่อโปรแกรม HeldiSQL เปิดขึ้นมา ให้เลือก Session เดียวกันกับฐานข้อมูลของเซิร์ฟเวอร์คุณที่ใช้อยู่ และกดปุ่ม Open
- ให้กดที่ Icon (หรือ F9) และรอสักครู่
- Double Click ที่ KC_L_S_API HeldiSQL.sql และกด No
- คลิ๊กที่ชื่อ Session และกดที่ Icon (หรือ F5)
-
เมื่อ Refresh เสร็จ ให้สังเกตว่ามี Table ชื่อ
kc_launcher_serviceเข้าไปอยู่ในฐานข้อมูลของเซิร์ฟเวอร์คุณเรียบร้อยแล้ว ชึ่งประกอบด้วย Columns- identifier
- launcher_status
- first_connect
- last_connect
- disconnect
- messages
- เข้าไปในสคริป KC_L_S_API และเปิดไฟล์ config.lua
- เข้าไปที่ API key generator
- หลังจากนั้น ให้คลิ๊กที่ปุ่ม Click to copy
- นำข้อความที่คัดลอกมาใส่ลงใน
Config.KeyAPI = "YOUKEY"ที่อยู่ในไฟล์ config.lua และกดบันทึกให้เรียบร้อย (หากคุณต้องการตั้งค่าเพิ่มเติม คุณสามารถทำได้เลย) - กลับออกไปที่ Path หลักของสคริปเซิร์ฟเวอร์ที่มีไฟล์ server.cfg อยู่ และเปิดไฟล์ server.cfg ขึ้นมา
- เพิ่ม
start KC_L_S_APIไว้ด้านล่างสุดของหมวดหมู่ start ที่อยู่ใน server.cfg ของคุณ จากนั้นให้กดบันทึกให้เรียบร้อย - ทำการรันเซิร์ฟเวอร์ของคุณ
- หากถูกต้องจะมีข้อความเหมือนกับรูป หรือคล้ายกัน
แต่หากไม่! โปรดตรวจสอบว่าชื่อสคริปถูกต้องหรือไม่ หรือทำการแตกไฟล์ใหม่และลองอีกครั้ง
ติดตั้งระบบ Backend API
- เข้าไปที่ Path
C:\KC_Launcher_V13\และคัดลอก Folder backend_api ไปไว้ที่หน้าจอ Desktop ของเครื่อง Server VPS - จากนั้นให้เปิด CMD ขึ้นมาและพิมพ์คำสั่ง
cd Desktop\backend_api - ต่อด้วยคำสั่ง
npm install(หรือกดรันไฟล์ 0-Install Node Modules.cmd ใน backend_api) ให้รอจนเสร็จ - ต่อด้วยคำสั่ง
npm run strapi-keys -- --generate(หรือกดรันไฟล์ 1.generate keys env.cmd ใน backend_api) ให้รอจนเสร็จ - ต่อด้วยคำสั่ง
npm run develop(หรือกดรันไฟล์ 2-Start Server dev mode.cmd ใน backend_api) ให้รอจนเสร็จ - จากนั้นให้เปิดลิ้งค์
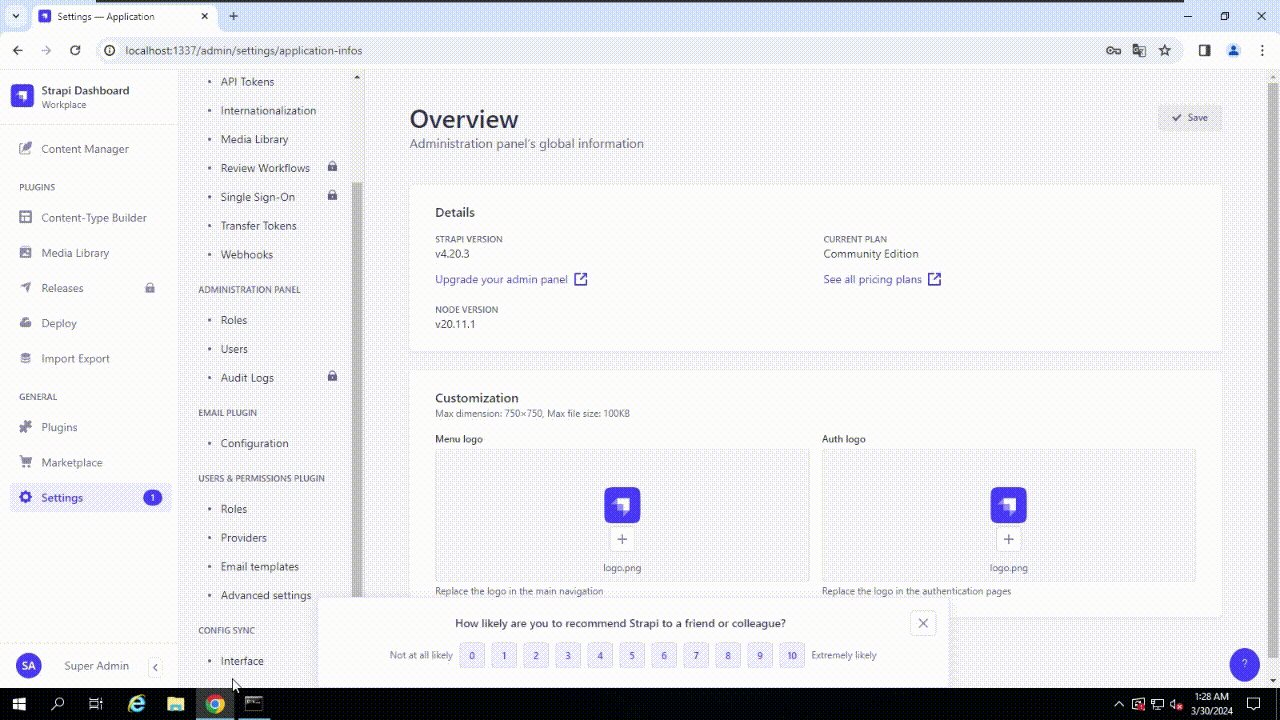
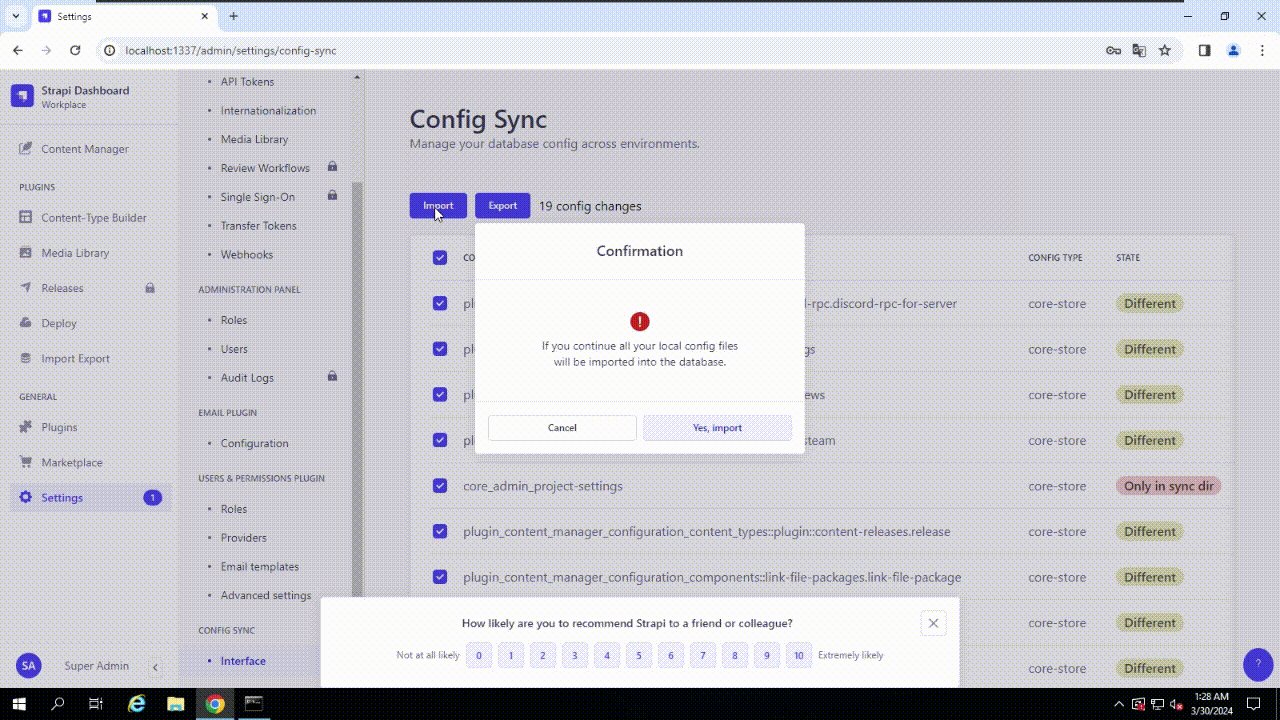
http://localhost:1337/adminบนเบราว์เซอร์ ให้สมัคร Account Superadmin และเข้าสู่ระบบให้เรียบร้อย - ไปที่ Settings ➜ คลิ๊กที่ Interface (หัวข้อ CONFIG SYNC) และกดปุ่ม Import และให้คุณกดปุ่ม Yes,import ให้รอจนเสร็จ
- จากนั้นให้หยุด Server API โดย กดปุ่ม ctrl + c และพิมพ์ y (หรือปิดหน้าต่าง CMD)
- ต่อด้วยคำสั่ง
npm run build:win(หรือกดรันไฟล์ 3-build production.cmd ใน backend_api) ให้รอจนเสร็จ - ให้เปิด Control Panel และเข้าไปที่ Windows Defender Firewall และคลิ๊กที่ Advanced settings
- ให้เลือก Inbound Rules และคลิ๊กที่ New Rules
- เลือกที่ Port และกด Next
- กำหนด Port
1337และกด Next - จากนั้นเลือก Allow the connection และกด Next ➜ กด Next
- กำหนดชื่อเป็น 1337 และกด Finish
- จากนั้นต่อด้วยคำสั่ง
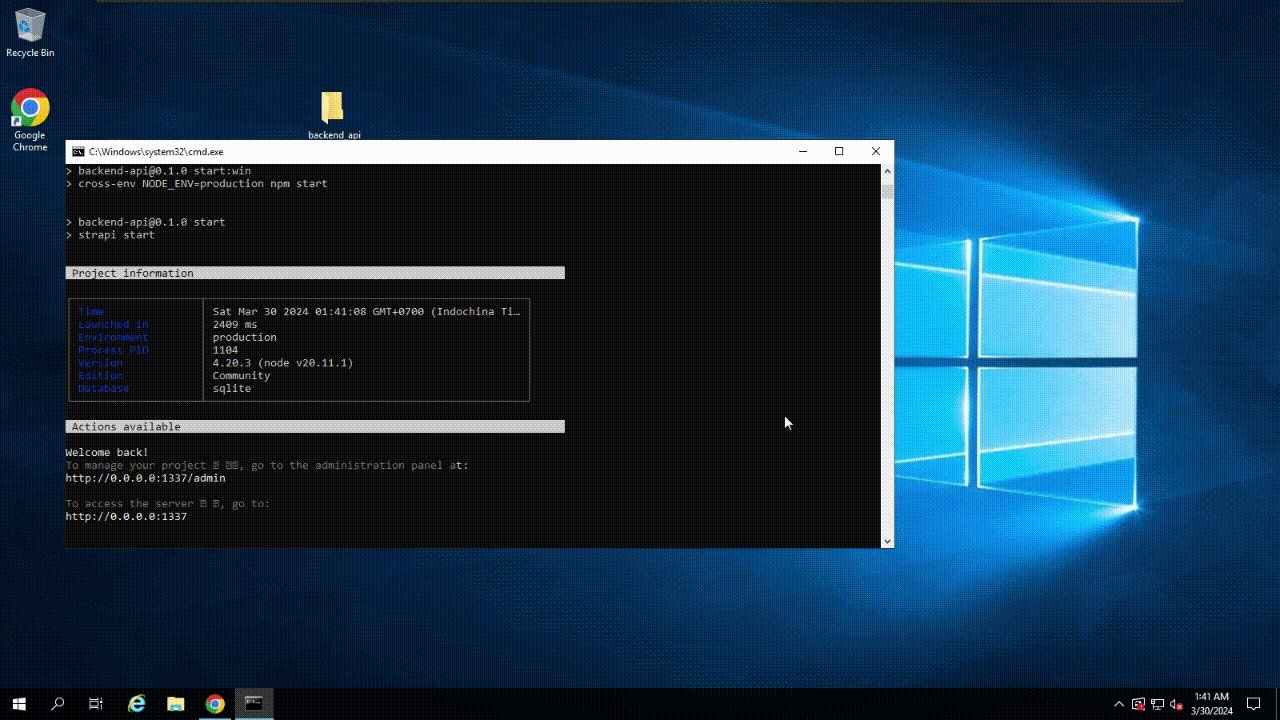
npm run start:win(หรือกดรันไฟล์ 4-Start Server production mode.cmd ใน backend_api) ให้รอจนเสร็จ - ให้เปิดลิ้งค์
http://IP_SERVER:1337/admin/content-manager/single-types/api::kc-launcher-v13.kc-launcher-v13บนเบราว์เซอร์ PC ของคุณ
กำหนดการตั้งค่า Launcher
- Launcher Settings
- ช่อง Launcher Label ให้กำหนดชื่อโปรแกรม Launcher ที่จะแสดงบนโปรแกรม
- Sidebar Logo ให้กำหนดรูปภาพสำหรับแสดงบน Sidebar ของหน้าจอโปรแกรม
-
ไม่บังคับ Discord RPC คือ
แสดงกิจกรรมขณะที่ใช้งานโปรแกรม Launcher บนหน้าโปรไฟล์ Discord (คลิ๊กที่ไอค่อน +
เพื่อตั้งค่า)
- เข้าไปที่เว็บ
https://discord.com/developers/applications/และ Login ให้เรียบร้อย - คลิ๊กที่ปุ่ม New Application จะปรากฏ Popup CREATE AN APPLICATION ขึ้นมา
- NAME คือ ชื่อ Discord Application
- TEAM คือ กลุ่มนักพัฒนา (หรือผู้ใช้ Discord) ที่ต้องการทำงานร่วมกันและแชร์การเข้าถึงการกำหนดค่าของ Application
- เมื่อกรอก NAME และ TEAM เสร็จให้กดติ๊กถูกเพื่อยอมรับเงื่อนไขของ Discord จากนั้นคลิ๊กที่ปุ่ม Create
- ใน General Information หัวข้อ APP ICON ให้กำหนดรูปภาพสำหรับใช้เป็น Icon Discord Application จากนั้นกดที่ปุ่ม Save Changes
- คลิ๊กที่ OAuth2 และกดปุ่ม Copy ที่หัวข้อ Client information ➜ CLIENT ID จากนั้นนำข้อความที่คัดลอกมาใส่ลงในช่อง CLIENT ID
- คลิ๊กที่ Rich Presence
- ใน Rich Presence Invite Image หัวข้อ COVER IMAGE ให้กำหนดรูปภาพเริ่มต้นสำหรับการเชิญเข้าร่วมแชท จากนั้นกดที่ปุ่ม Save Changes
- ใน Rich Presence Assets Image ให้กดที่ปุ่ม Add Image(s) จากนั้นให้เลือกรูปภาพอย่างน้อย 1 รูป หรือ 2 รูปสำหรับใช้กับ Server เพื่อที่จะใช้แสดงในกิจกรรมขณะที่ใช้งานโปรแกรม Launcher บนหน้าโปรไฟล์ Discord
- ในช่อง (L) IMAGE TEXT ให้กำหนดข้อความสำหรับคำอธิบาย (ข้อความนี้จะแสดงเมื่อผู้ใช้ Discord นำเคอร์เซอร์เมาส์มาวางค้างที่รูป (L) IMAGE KEY)
- เข้าไปที่เว็บ
- ตัวเลือก เพิ่ม Server FiveM
- คลิ๊กที่ Add a component to Server List และเลือก FiveM
- ช่อง Server Label ให้กำหนดชื่อ Server
- ช่อง ID Cfx.re Keymaster ให้เข้าไปที่
https://keymaster.fivem.net/และ Login ให้เรียบร้อย- ในหัวข้อ Active servers ให้คักลอก ID ของ Server คุณ และนำมาใส่ในช่อง ID Cfx.re Keymaster
- ช่อง IP:Post for Connect ให้กำหนด IP และ Port ของ Server FiveM
- ช่อง KC_L_S_API Settings
- ในช่อง URL KC_L_S_API ให้เปลี่ยน IP และ Port ในลิ้งค์
http://IP_SERVER:PORT/KC_L_S_APIเป็น IP และ Port ของ Server FiveM คุณ - ให้คัดลอก KEYAPI ใน Config.KeyAPI="KEYAPI" ที่อยู่ในไฟล์ config.lua ของสคริป KC_L_S_API จากขั้นตอน ติดตั้งสคริป KC_L_S_API และตั้งค่า หัวข้อที่ 12 มาใส่ในช่อง API Key KC_L_S_API
- ในช่อง URL KC_L_S_API ให้เปลี่ยน IP และ Port ในลิ้งค์
- ช่อง Steam Settings
- ให้เข้าไปที่
https://steamcommunity.com/dev/apikey/และ Login ให้เรียบร้อย จากนั้นให้คัดลอก Steam Web API Key มาใส่ในช่อง Steam Web-API-Key
- ให้เข้าไปที่
- ช่อง Server Logo ให้กำหนดรูปภาพสำหรับใช้เป็น Logo Server ที่จะใช้แสดงบนโปรแกรม
- ช่อง Server Background ให้กำหนดรูปภาพสำหรับใช้เป็น Background Server ที่จะใช้แสดงบนโปรแกรม
- ช่อง URL Background MP4 ไม่บังคับ / แทนที่ Server Background ให้กำหนดลิ้งค์ไฟล์ .mp4 สำหรับใช้เป็น Video Background Server ที่จะใช้แสดงบนโปรแกรม
- Discord RPC (คลิ๊กที่ไอค่อน + เพื่อตั้งค่า) ไม่บังคับ / ต้องการ Discord RPC จาก
Launcher Settings
- ให้คัดลอก KEY Name ของรูปที่ต้องการใช้กับ Server มาใส่ลงในช่อง (S) IMAGE KEY
- ในช่อง (S) IMAGE TEXT ให้กำหนดข้อความสำหรับคำอธิบาย (ข้อความนี้จะแสดงเมื่อผู้ใช้ Discord นำเคอร์เซอร์เมาส์มาวางค้างที่รูป (S) IMAGE KEY)
- News Settings (คลิ๊กที่ไอค่อน + เพื่อตั้งค่า) ไม่บังคับ / ต้องการ Discord RPC จาก
Launcher Settings
- เข้าไปที่เว็บ
https://discord.com/developers/applications/และ Login ให้เรียบร้อย - คลิ๊กเข้าไปใน Discord Applications ของคุณที่สร้างไว้ และคลิ๊กที่
Installation
- หัวข้อ Authorization Methods ให้เลือกเป็น Guild Install
- หัวข้อ Install Link ให้เลือกเป็น Discord Provided Link
- หัวข้อ Default Install Settings ➜ Guild Install ➜ SCOPES ให้เลือกเป็น applications.commands และ bot
- หัวข้อ Default Install Settings ➜ Guild Install ➜ PERMISSIONS ให้เลือกเป็น Administrator
- คัดลอกและเปิดลิ้งค์ที่อยู่ในหัวข้อ Install Link บนเบราว์เซอร์และติดตั้ง Bot ใน Server Discord ของคุณ
- ในช่อง News Title ให้กำหนดข้อความสำหรับแสดงเป็นหัวข้อ 'ข่าวสาร'
- ในช่อง Discord Channel ID ให้กำหนด ID ของ Channel Discord ที่ต้องการใช้เป็นห้องสำหรับโพส 'ข่าวสาร'
- ให้เข้าไปที่เว็บ
https://discord.com/developers/applications/และ Login ให้เรียบร้อย -
คลิ๊กเข้าไปใน Discord Applications ของคุณที่สร้างไว้ และคลิ๊กที่ Bot
- ให้หาหัวข้อ TOKEN ที่อยู่ใน Build-A-Bot และคลิ๊กที่ปุ่ม Rreset Token และกดปุ่ม Yes, do it!
- จากนั้นให้คัดลอก TOKEN มาใส่ลงในช่อง Discord Bot-Token
- เข้าไปที่เว็บ
- ไม่บังคับ Tags (คลิ๊กที่ไอค่อน + เพื่อเพิ่ม
Tags)
- ในช่อง Tags Label ให้กำหนดข้อความของ Tags
- ในช่อง Tags Color ให้กำหนดสีพื้นหลังของข้อความ Tags
- Link (คลิ๊กที่ไอค่อน + เพื่อเพิ่ม Link)
- ในช่อง Link Label ให้กำหนดข้อความของ Link
- ในช่อง Font Color ให้กำหนดสีของข้อความ Link
- ในช่อง Url ให้กำหนดลิ้งค์ที่ต้องการให้เปิดบนเบราว์เซอร์
- ในช่อง Background Color ให้กำหนดสีพื้นหลังของข้อความ Link
- ในช่อง Icon ให้กำหนดรูปภาพสำหรับแสดงเป็นรูป Icon บนปุ่ม Link
- จากนั้นกดที่ปุ่ม Save และกดที่ปุ่ม Publish
- ตัวเลือก เพิ่ม Server SAMP
- คลิ๊กที่ Add a component to Server List และเลือก SAMP
- ช่อง Server Label ให้กำหนดชื่อ Server
- ช่อง Server IP ให้กำหนดเลข IP Server
- ช่อง Server Port ให้กำหนดเลข Port Server
- ไม่บังคับ ช่อง Server Password ให้กำหนดรหัสผ่านสำหรับ Server SAMP
- ช่อง Server Logo ให้กำหนดรูปภาพสำหรับใช้เป็น Logo Server ที่จะใช้แสดงบนโปรแกรม
- ช่อง Server Background ให้กำหนดรูปภาพสำหรับใช้เป็น Background Server ที่จะใช้แสดงบนโปรแกรม
- ช่อง URL Background MP4 ไม่บังคับ / แทนที่ Server Background ให้กำหนดลิ้งค์ไฟล์ .mp4 สำหรับใช้เป็น Video Background Server ที่จะใช้แสดงบนโปรแกรม
- SAMP Main Game (คลิ๊กที่ไอค่อน + เพื่อตั้งค่า) ไม่บังคับ / BETA
- ในช่อง Link file for Download Game ให้กำหนดลิ้งค์ไฟล์ .zip (ไฟล์ .exe, .dll ต้องอยู่ที่ Path Root -ของ zip เท่านั้น!) สำหรับระบบอัพเดตไฟล์เกม
- ในช่อง Game Version ให้กำหนดเลขเวอร์ชั่นไฟล์เกม เช่น 1.0.0
- Discord RPC (คลิ๊กที่ไอค่อน + เพื่อตั้งค่า) ไม่บังคับ
/ ต้องการ Discord RPC จาก
Launcher Settings
- ให้คัดลอก KEY Name ของรูปที่ต้องการใช้กับ Server มาใส่ลงในช่อง (S) IMAGE KEY
- ในช่อง (S) IMAGE TEXT ให้กำหนดข้อความสำหรับคำอธิบาย (ข้อความนี้จะแสดงเมื่อผู้ใช้ Discord นำเคอร์เซอร์เมาส์มาวางค้างที่รูป (S) IMAGE KEY)
- News Settings (คลิ๊กที่ไอค่อน + เพื่อตั้งค่า) ไม่บังคับ / ต้องการ Discord
RPC จาก
Launcher Settings
- เข้าไปที่เว็บ
https://discord.com/developers/applications/และ Login ให้เรียบร้อย - คลิ๊กเข้าไปใน Discord Applications ของคุณที่สร้างไว้ และคลิ๊กที่
Installation
- หัวข้อ Authorization Methods ให้เลือกเป็น Guild Install
- หัวข้อ Install Link ให้เลือกเป็น Discord Provided Link
- หัวข้อ Default Install Settings ➜ Guild Install ➜ SCOPES ให้เลือกเป็น applications.commands และ bot
- หัวข้อ Default Install Settings ➜ Guild Install ➜ PERMISSIONS ให้เลือกเป็น Administrator
- คัดลอกและเปิดลิ้งค์ที่อยู่ในหัวข้อ Install Link บนเบราว์เซอร์และติดตั้ง Bot ใน Server Discord ของคุณ
- ในช่อง News Title ให้กำหนดข้อความสำหรับแสดงเป็นหัวข้อ 'ข่าวสาร'
- ในช่อง Discord Channel ID ให้กำหนด ID ของ Channel Discord ที่ต้องการใช้เป็นห้องสำหรับโพส 'ข่าวสาร'
- ให้เข้าไปที่เว็บ
https://discord.com/developers/applications/และ Login ให้เรียบร้อย -
คลิ๊กเข้าไปใน Discord Applications ของคุณที่สร้างไว้ และคลิ๊กที่ Bot
- ให้หาหัวข้อ TOKEN ที่อยู่ใน Build-A-Bot และคลิ๊กที่ปุ่ม Rreset Token และกดปุ่ม Yes, do it!
- จากนั้นให้คัดลอก TOKEN มาใส่ลงในช่อง Discord Bot-Token
- เข้าไปที่เว็บ
- ไม่บังคับ Tags (คลิ๊กที่ไอค่อน + เพื่อเพิ่ม
Tags)
- ในช่อง Tags Label ให้กำหนดข้อความของ Tags
- ในช่อง Tags Color ให้กำหนดสีพื้นหลังของข้อความ Tags
- Link (คลิ๊กที่ไอค่อน + เพื่อเพิ่ม Link)
- ในช่อง Link Label ให้กำหนดข้อความของ Link
- ในช่อง Font Color ให้กำหนดสีของข้อความ Link
- ในช่อง Url ให้กำหนดลิ้งค์ที่ต้องการให้เปิดบนเบราว์เซอร์
- ในช่อง Background Color ให้กำหนดสีพื้นหลังของข้อความ Link
- ในช่อง Icon ให้กำหนดรูปภาพสำหรับแสดงเป็นรูป Icon บนปุ่ม Link
- จากนั้นกดที่ปุ่ม Save และกดที่ปุ่ม Publish
ตั้งค่าโปรเจค Launcher
- เข้าไปที่ Settings ➜ API Tokens และคลิ๊กที่ปุ่ม Create new API Token
- Name ให้กำหนดชื่อ Token เช่น api-launcher
- Token duration ให้กำหนดเป็น Unlimited
- Token type ให้กำหนดเป็น Read-only
- คัดลอก Token ของคุณเก็บไว้ หรือใส่ไว้ในช่อง Description จากนั้นกดที่ปุ่ม Save
- เข้าไปที่
C:\KC_Launcher_V13\application\และเปลี่ยนรูป appicon.ico และ appicon.png ให้เป็นรูปที่ต้องการ (ชื่อไฟล์ต้องเป็น appicon เท่านั้น!) - ให้เปิดไฟล์ main.js ขึ้นมา และแก้ไขเลข IP ในบรรทัดที่ 23 ให้ตรงกับ backend_api
- จากนั้นนำ Token API จาก backend_api มาใส่แทนที่ข้อความ 'API_Token' ในบรรทัดที่ 26 และกดบันทึกให้เรียบร้อย
-
จากนั้นให้เปิดไฟล์ package.json ขึ้นมา และมองหา
"build":{...}- appId ให้กำหนด ID ให้กับ Application
- productName ให้กำหนดชื่อ Application
- มองหา
"publish":{...}- url ให้เปลี่ยนเลข IP ให้ตรงกับ backend_api และกดบันทึกให้เรียบร้อย
- จากนั้นให้เปิด CMD ขึ้นมาและพิมพ์คำสั่ง
cd C:\KC_Launcher_V13\application\ - ต่อด้วยคำสั่ง
npm install(หรือกดรันไฟล์ 0-Install Node Modules.cmd ใน application) ให้รอจนเสร็จ - ต่อด้วยคำสั่ง
npm install --global yarn(หรือกดรันไฟล์ 1-install yarn.cmd ใน application) ให้รอจนเสร็จ - คำสั่งสำหรับทดสอบ ต่อด้วยคำสั่ง
yarn start(หรือกดรันไฟล์ 2-yarn start app dev mode.cmd ใน application) ให้รอจนเสร็จ (กดปุ่ม ctrl + c เพื่อหยุดการทำงาน) - คำสั่งสำหรับ build ไฟล์ Setup ต่อด้วยคำสั่ง
yarn build(หรือกดรันไฟล์ 3-yarn build app.cmd ใน application) ให้รอจนเสร็จ (ไฟล์จะถูกบันทึกในC:\KC_Launcher_V13\application\dist\)
ระบบอัพเดตอัตโนมัติ
-
เปิดไฟล์ package.json ขึ้นมา และมองหา
"version":"..."ให้กำหนดเวอร์ชั่น Application เช่น 1.0.0 - เข้าไปที่ Path
C:\KC_Launcher_V13\application\dist\และคัดลอกไฟล์ทั้งหมดที่ตรงกับลิสนี้- (productName).exe
- (productName).exe.blockmap
- latest.yml
- เข้าไปในเครื่อง Server VPS และเข้าไปในโฟลเดอร์ backend_api และวางไฟล์ที่คัดลอกมาลงในโฟลเดอร์ static_files
- ให้เปิด Control Panel และเข้าไปที่ Windows Defender Firewall และคลิ๊กที่ Advanced settings
- ให้เลือก Inbound Rules และคลิ๊กที่ New Rules
- เลือกที่ Port และกด Next
- กำหนด Port
3030และกด Next - จากนั้นเลือก Allow the connection และกด Next ➜ กด Next
- กำหนดชื่อเป็น 3030 และกด Finish
- จากนั้นให้เปิด CMD ขึ้นมาและพิมพ์คำสั่ง
cd cd Desktop\backend_api - ต่อด้วยคำสั่ง
npm install --global http-server(หรือกดรันไฟล์ 5-Install http-server.cmd ใน backend_api) ให้รอจนเสร็จ - ต่อด้วยคำสั่ง
npx http-server ./static_files -p 3030(หรือกดรันไฟล์ 6-start server static files.cmd ใน backend_api) ให้รอจนเสร็จ
วิธีเปิดใช้งานระบบ ตรวจสอบสถานะ Launcher
ระบบ ตรวจสอบสถานะ Launcher คือระบบที่จะคอยตรวจสอบสถานะ Launcher ของผู้เล่นว่าทำงานอยู่หรือไม่ และเป็นระบบที่จะบังคับให้ผู้เล่นต้องเข้าเซิร์ฟเวอร์ผ่านโปรแกรม Launcher เท่านั้น หากผู้เล่นไดที่ไม่ใช้โปรแกรม Launcher ในการเข้าเซิร์ฟเวอร์ผู้เล่นคนนั้นจะไม่สามารถเข้าเล่นได้
วิธีเปิดใช้งาน
ให้เข้าไปเปิดไฟล์ config.lua ที่อยู่ในสคริป
KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ ➜
ให้มองหา Config.UseCheckStatusLauncher และปรับให้เป็น true
จากนั้นให้กดบันทึกและรันเซิร์ฟเวอร์
วิธีปิดใช้งาน
ให้เข้าไปเปิดไฟล์ config.lua ที่อยู่ในสคริป
KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ ➜
ให้มองหา Config.UseCheckStatusLauncher และปรับให้เป็น false
จากนั้นให้กดบันทึกและรันเซิร์ฟเวอร์