เกี่ยวกับ Launcher
- ชื่อโปรแกรม: KC Launcher V12
- ภาษาที่ใช้เขียน: C#, HTML, CSS และ JavaScript
- IDE: Visual Studio 2022
- .NET Framework เวอร์ชั่น: 4.8
- CSS Framework: Bootstrap 5
- UI Template: Agency - Start Bootstrap
- UI License: MIT license
ความต้องการของระบบ
- Windows: Windows 10 หรือ Windows 11 64 บิต (Windows 8.1 อาจใช้งานได้)
- CPU: Intel Core 2 Q6600 @ 2.40GHz / AMD Phenom 9850 @ 2.5GHz
- GPU: NVIDIA 9800 GT 1GB / AMD HD 4870 1GB / Intel HD GT2
- RAM: 8GB (4GB อาจใช้งานได้)
- Framework: .NET Framework 4.8
- หน้าจอแสดงผล: 1600*900
- WebView2 Runtime: WebView2 Runtime Evergreen Bootstrapper (ทุกคนต้องลง Runtime นี้!)
ดาวน์โหลด
ก่อนที่เราจะเริ่ม คุณจำเป็นต้องมีโปรแกรมเหล่านี้สะก่อน
-
Visual Studio 2022 Community เราจะใช้โปรแกรมนี้เพื่อแก้ไขโค้ด และสร้างไฟล์ .EXE คุณสามารถดาวน์โหลดได้ที่ปุ่มนี้ได้เลย
ดาวน์โหลด Visual Studio 2022 Community -
HeidiSQL (หากบนเครื่อง VPS มีอยู่แล้วข้ามไปได้เลย) เราจะใช้โปรแกรมนี้เพื่อดูและแก้ไขข้อมูล MySQL คุณสามารถดาวน์โหลดได้ที่ปุ่มนี้ได้เลย
ดาวน์โหลด HeidiSQL -
Inno Setup เราจะใช้โปรแกรมนี้เพื่อสร้างไฟล์ .EXE สำหรับติดตั้งบนเครื่องอื่น คุณสามารถดาวน์โหลดได้ที่ปุ่มนี้ได้เลย
ดาวน์โหลด Inno Setup ดาวน์โหลด Inno Setup (ดาวน์โหลดโดยตรง) -
Visual Studio Code เราจะใช้โปรแกรมนี้เพื่อแก้ไขโค้ด UI Launcher
ดาวน์โหลด Visual Studio Code
การติดตั้ง Visual Studio 2022 Community
สำหรับการติดตั้งโปรแกรม Visual Studio 2022 Community สามารถดูสามารถดูวิธีติดตั้งได้ ที่นี่เลย
วิธีติดตั้ง: ไปที่แท็บ Individual components บน Visual Studio Installer ➜ ติ๊กที่ .NET Framework 4.8 SDK ➜ คลิ๊กที่ปุ่ม Modity รอให้โปรแกรมทำการติดตั้งจนเสร็จ
การติดตั้ง HeidiSQL (หากบนเครื่อง VPS มีอยู่แล้วข้ามไปได้เลย)
สำหรับการติดตั้งโปรแกรม HeidiSQL สามารถดูสามารถดูวิธีติดตั้งได้ ที่นี่เลย
การติดตั้ง Inno Setup
ทำการติดตั้งโปรแกรม Inno Setup บนเครื่อง PC ของคุณให้เรียบร้อย แต่เราจะยังไม่ใช้โปรแกรมนี้ตอนนี้
การติดตั้ง Visual Studio Code
ทำการติดตั้งโปรแกรม Visual Studio Code บนเครื่อง PC ของคุณให้เรียบร้อย แต่เราจะยังไม่ใช้โปรแกรมนี้ตอนนี้ และตอนนี้คุณพร้อมแล้วที่จะเริ่มต้น ไปเริ่มกันเลย!
ที่อยู่ไฟล์โปรเจค
ให้ทำการดาวน์โหลดไฟล์และแตกไฟล์ "KC Launcher V12.zip" ด้วยโปรแกรม Winrar ไปที่ ไดร์ C เท่านั้น! คุณควรจะได้ที่อยู่ของไฟล์แบบนี้ C:\KC_Launcher_V12
C:\KC_Launcher_V12\
วิธีเพิ่มข้อยกเว้น
เพื่อไม่ให้ Antivirus ทำการลบไฟล์ที่จำเป็นสำหรับ Launcher ทิ้งอัตโนมัติ หลังจากเพิ่มข้อยกเว้นเสร็จคุณสามารถเปิด Antivirus ให้กลับมาทำงานเหมือนเดิมได้แล้ว
ติดตั้งสคริป KC_L_S_API และตั้งค่า
- เข้าไปที่
C:\KC_Launcher_V12 - ทำการแตกไฟล์ KC_L_S_API.zip (หรือ Clone จาก GitHub)
- คัดลอกสคริป KC_L_S_API ไปที่ resources ในสคริปเซิร์ฟเวอร์ของคุณ
- เข้าไปในสคริป KC_L_S_API และเปิดไฟล์ KC_L_S_API HeldiSQL.sql
- เมื่อโปรแกรม HeldiSQL เปิดขึ้นมา ให้เลือก Session เดียวกันกับฐานข้อมูลของเซิร์ฟเวอร์คุณที่ใช้อยู่ และกดปุ่ม Open
- ให้กดที่ Icon (หรือ F9) และรอสักครู่
- Double Click ที่ KC_L_S_API HeldiSQL.sql และกด No
- คลิ๊กที่ชื่อ Session และกดที่ Icon (หรือ F5)
-
เมื่อ Refresh เสร็จ ให้สังเกตว่ามี Table ชื่อ
kc_launcher_serviceเข้าไปอยู่ในฐานข้อมูลของเซิร์ฟเวอร์คุณเรียบร้อยแล้ว ชึ่งประกอบด้วย Columns- identifier
- launcher_status
- first_connect
- last_connect
- disconnect
- messages
- เข้าไปในสคริป KC_L_S_API และเปิดไฟล์ config.lua
- กลับมาที่ PC ของคุณ และเข้าไปที่ Path
C:\KC_Launcher_V12\Tool for Project\Free Key Generator\และเปิดไฟล์ Free Key Generator.exe - หลังจากเปิดโปรแกรม Free Key Generator ขึ้นมา ให้ปรับ Key length เป็น 50 และคลิ๊ก Generate และคลิ๊ก Copy to clipboard
- กลับมาที่เครื่อง VPS ของคุณนำข้อความที่คัดลอกมาใส่ลงใน
Config.KeyAPI = "YOUKEY"ที่อยู่ในไฟล์ config.lua และหากคุณต้องการตั้งค่าเพิ่มเติม คุณสามารถทำได้เลย - หลังจากตั้งค่าเสร็จให้กดบันทึกให้เรียบร้อย
- กลับออกไปที่ resources สคริปเซิร์ฟเวอร์ของคุณ จะมีโฟลเดอร์สคริป KC_L_S_API อยู่ ให้คัดลอกชื่อสคริป
KC_L_S_APIเก็บไว้ - กลับออกไปที่ Path หลักของสคริปเซิร์ฟเวอร์ที่มีไฟล์ server.cfg อยู่ และเปิดไฟล์ server.cfg ขึ้นมา
- เพิ่ม
start KC_L_S_APIไว้ด้านล่างสุดของหมวดหมู่ start ที่อยู่ใน server.cfg ของคุณ จากนั้นให้กดบันทึกให้เรียบร้อย - ทำการรันเซิร์ฟเวอร์ของคุณ
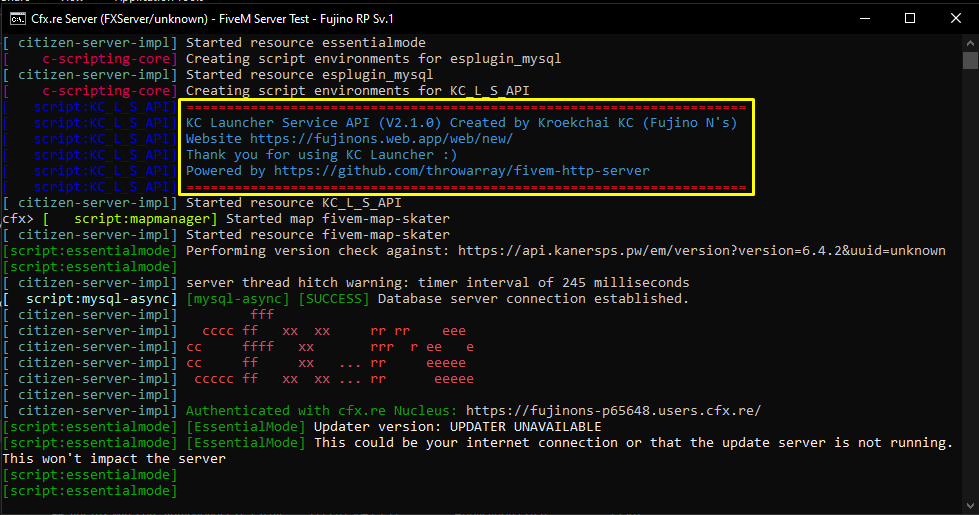
- หากถูกต้องจะมีข้อความเหมือนกับรูป หรือคล้ายกัน
แต่หากไม่! โปรดตรวจสอบว่าชื่อสคริปถูกต้องหรือไม่ หรือทำการแตกไฟล์ใหม่และลองอีกครั้ง
essentialmode
สร้าง Hosting และอัพโหลด UI
- เข้าไปที่ Path
C:\KC_Launcher_V12\และให้สร้างโฟลเดอร์เปล่าขึ้นมา 1 โฟลเดอร์ เพื่อจัดเก็บไฟล์เว็บไซต์ ชื่อWeb-Launcher - ให้เข้าไปใน Web-Launcher และกดที่แถบป้อน Path และให้ลบข้อความออกทั้งหมด
- พิมพ์
cmdในแถบป้อน Path และกดปุ่ม Enter จากนั้นให้สังเกต Path ใน CMD ว่าเป็นC:\KC_Launcher_V12\Web-Launcher>หรือไม่ หากไม่ โปรดอ่านและทำใหม่อีกครั้ง - ให้เข้าไปที่ Firebase Console และทำการ Login ให้เรียบร้อย
- คลิ๊กที่ Create a project
- ตั้งชื่อ Project ตามที่ต้องการ (ชื่อ Project จะถูกใช้เป็นลิ้งค์สำหรับเข้าถึงหน้าเว็บไซต์)
- คลิ๊กที่ Continue
- ให้ติ๊ก Enable Google Analytics for this project ออก
- คลิ๊กที่ Create project และรอสักพัก (1~3 นาที)
- หากมีข้อความขึ้นว่า Your new project is ready ให้คลิ๊กที่ Continue
- คลิ๊กที่ Build
- เลือก Hosting
- คลิ๊กที่ปุ่ม Get started
- (Install Firebase CLI) ให้คัดลอกข้อความ
npm install -g firebase-tools - กลับไปที่ cmd และวางข้อความ
npm install -g firebase-toolsคุณจะได้ข้อความแบบนี้C:\KC_Launcher_V12\Web-Launcher>npm install -g firebase-toolsจากนั้นให้กดปุ่ม Enter ที่ Keyboard และรอสักพัก (1~5 นาที) - เมื่อติดตั้ง Firebase CLI เสร็จ ให้กลับไปที่หน้าเว็บไซต์ Firebase Console และกด Next
- (Initialize your project - Sign in to Google) ให้คัดลอกข้อความ
firebase login - กลับไปที่ cmd และวางข้อความ
firebase loginคุณจะได้ข้อความแบบนี้C:\KC_Launcher_V12\Web-Launcher>firebase loginจากนั้นให้กดปุ่ม Enter ที่ Keyboard - หากมีคำถามว่า
Allow Firebase to collect CLI usage and error reporting information? (Y/n)ให้คุณเลือกตอบว่า y = Yes หรือ n = No และกดปุ่ม Enter ที่ Keyboard - จากนั้นโปรแกรมจะส่งคุณไปที่หน้า Login Firebase CLI ให้คุณเลือก Email เดียวกันกับที่คุณใช้ Login Firebase Console
- (Initialize your project - Initiate your project) เมื่อ Login สำเร็จ ให้กลับมาที่หน้าเว็บ Firebase Console และคัดลอกข้อความ
firebase init - กลับไปที่ cmd และวางข้อความ
firebase initคุณจะได้ข้อความแบบนี้C:\KC_Launcher_V12\Web-Launcher>firebase initจากนั้นให้กดปุ่ม Enter ที่ Keyboard - หากมีคำถามว่า
? Are you ready to proceed? (Y/n)ให้ตอบ y และกดปุ่ม Enter ที่ Keyboard - กดปุ่มลูกศรชี้ลง ที่ Keyboard มาที่
() Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploysและกดปุ่ม Spacebar ที่ Keyboard คุณจะเห็นตัวเลือกที่คุณเลือกเป็นแบบนี้(*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploysจากนั้นให้กดปุ่ม Enter ที่ Keyboard - หากมีคำถามว่า
? Please select an optionให้เลือกUse an existing projectและกดปุ่ม Enter ที่ Keyboard - หากมีคำถามว่า
? Select a default Firebase project for tist directoryให้เลือกโปรเจคที่สร้างไว้และกดปุ่ม Enter ที่ Keyboard - หากมีคำถามว่า
? What do you want to use as your public directory? (public)ให้กดปุ่ม Enter ที่ Keyboard - หากมีคำถามว่า
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)ให้ตอบ y และกดปุ่ม Enter ที่ Keyboard - หากมีคำถามว่า
? Set up automatic builds and deploys with GitHub? (y/N)ให้ตอบ n และกดปุ่ม Enter ที่ Keyboard - รอให้มีข้อความว่า
Firebase initialization complete!จากนั้นให้กลับมาที่หน้าเว็บ Firebase Console และกด Next - (Deploy to Firebase Hosting) ให้คัดลอกข้อความ
firebase deploy - กลับไปที่ cmd และวางข้อความ
firebase deployคุณจะได้ข้อความแบบนี้C:\KC_Launcher_V12\Web-Launcher>firebase deploy(อย่าเพิ่งกดปุ่ม Enter!) - กลับไปที่โฟลเดอร์ Web-Launcher ที่อยู่ใน
C:\KC_Launcher_V12\สังเกตว่าจะมีโฟลเดอร์publicอยู่ และหากกดเข้าไปในโฟลเดอร์ public จะสังเกตว่ามีไฟล์index.htmlอยู่ (ตำแหน่งที่ไฟล์ index.html อยู่ เป็นตำแหน่งสำหรับนำหน้าเว็บไซต์มาใส่ได้ Path:C:\KC_Launcher_V12\Web-Launcher\public\) - เข้าไปที่ Path
C:\KC_Launcher_V12\และให้ Cut หรือ Copy โฟลเดอร์ui-launcherไปวางในโฟลเดอร์ public ที่มีไฟล์ index.html อยู่ (หรือ Path:C:\KC_Launcher_V12\Web-Launcher\public\) - กลับไปที่ cmd คุณจะเห็นข้อความ
C:\KC_Launcher_V12\Web-Launcher>firebase deployรออยู่ และให้คุณกดปุ่ม Enter ที่ Keyboard และรอจนกว่าจะ deploy เสร็จ - เมื่อมีข้อความว่า
Deploy complete!ให้กลับมาที่หน้าเว็บ Firebase Console และคัดลอกข้อความfirebase deployและกดปุ่ม Continue to console - กลับไปที่โฟลเดอร์ Web-Launcher และให้สร้างไฟล์ txt เปล่ามา 1 ไฟล์ จากนั้นให้เปลี่ยนชื่อไฟล์และนามสกุลเป็น
firebase deploy.bat - คลิ๊กขวาที่ไฟล์ firebase deploy.bat และเลือก Edit ให้วางข้อความ
firebase deployลงไป จากนั้นกดบันทึกและออกจาก Notepad และปิด cmd - กลับมาที่หน้าเว็บ Firebase Console จะมีลิ้งค์สำหรับเข้าถึงหน้าเว็บ 2 ลิ้งค์ ให้เลือกกดลิ้งค์ไดลิ่งค์หนึ่ง
- เมื่อกดเข้าไปในลิ้งค์จะพบกับหน้า index.html ของ Firebase ให้คลิ๊กที่แถบลิ้งค์ และให้เพิ่มข้อความ
/ui-launcherจากนั้นให้กดปุ่ม Enter ที่ Keyboard
เพียงเท่านี้การอัพโหลด UI Launcher ก็เสร็จแล้ว และได้หน้าเพจของ UI Launcher มา ( ให้เปิดหน้าเพจค้างไว้ ! )
firebase login ->
เปิดไฟล์ firebase deploy.bat
ตั้งค่า Launcher และอัพโหลดขึ้น Hosting
- เข้าไปที่ Path
C:\KC_Launcher_V12\และเปิด Settings - KC Launcher V12 - ในเท็บ KC Auto Update 2.5 ให้กดที่ปุ่ม Check MD5 Launcher ( ทำทุกครั้งที่มีการกระทำเกี่ยวกับไฟล์ _launcher.exe ! )
-
ไปที่เท็บ KC Launcher V12.3 และตั้งค่า Launcher ของคุณ
- Launcher Name - ชื่อโปรแกรม เช่น Fujino RP Launcher
- Key Steam Web API - คีย์ Steam API จากเว็บ
https://steamcommunity.com/dev/apikey(สามารถใช้คีย์เดียวกันกับ set steam_webApiKey จาก server.cfg ได้) - URL User Interface (UI) Launcher - ลิ้งค์หน้าเพจ UI Launcher จากขั้นตอน: สร้าง Hosting และอัพโหลด UI
- URL Image Loadings Screen Launcher - ลิ้งค์รูปภาพหน้าโหลดเข้า Launcher (แนะนำขนาด 1280x720px)
- URL Image Icon Launcher - ลิ้งค์รูปภาพ Icon โปรแกรม Launcher (ICO,PNG,JPG แนะนำ ICO)
- MD5 file Service Runtime - ให้กดที่ปุ่ม Check MD5 Service ( ทำทุกครั้งที่มีการกระทำเกี่ยวกับไฟล์ ServiceRuntimeForKCLV12.exe ! )
-
ไปที่เท็บ Server List และเพิ่มรายการ Server ของคุณ (สูงสุด 10 Server)
สำหรับ Server Main- Status - อนุญาตให้ผู้เล่นเลือก Server Main หรือไม่ (โปรแกรมจะกำหนดให้อยู่แล้ว)
- Select ID - ID Server Main (โปรแกรมจะกำหนดให้อยู่แล้ว)
- Server Label - ชื่อ Server Main เช่น Fujino RP Sv.1
- URL Logo Server - ลิ้งค์รูปภาพ Logo ของ Server เช่น https://fujinons.web.app/resource/img/New-KC-Logo-200x200.ico
- URL Image Background (1920x1080px) - ลิ้งค์รูปภาพพื้นหลังของ Server เช่น https://shorturl.asia/4CdIw
- URL KC_L_S_API - ลิ้งค์ KC_L_S_API สำหรับ Server Main โดยใช้เลข IP และ Port ของ Server Main เช่น http://
215.63.209.3:30120/KC_L_S_API/ (สามารถกดที่ปุ่ม Test URL KC_L_S_API เพื่อตรวจสอบได้) - Key KC_L_S_API - คีย์ API ของสคริป KC_L_S_API ที่ติดตั้งอยู่ใน Resources Server Main
- Address for Connect FiveM - ที่อยู่สำหรับเชื่อมต่อ FiveM สำหรับ Server Main เช่น 215.63.209.3:30120 หรือ cfx.re/join/????
- Address for Connect TeamSpeak - ที่อยู่สำหรับเชื่อมต่อ TeamSpeak(tokoVoip) สำหรับ Server Main (ปล่อยว่างหากไม่ใช้งาน)
สำหรับ Server 2 (ถ้ามี) ( 2 - 10 จะคล้ายๆกัน )- Status - อนุญาตให้ผู้เล่นเลือก Server 2 หรือไม่
- Select ID - ID Server 2 (โปรแกรมจะกำหนดให้อยู่แล้ว)
- Server Label - ชื่อ Server 2 เช่น Fujino RP Sv.2
- URL Logo Server - ลิ้งค์รูปภาพ Logo ของ Server เช่น https://fujinons.web.app/resource/img/logo_sv2.ico
- URL Image Background (1920x1080px) - ลิ้งค์รูปภาพพื้นหลังของ Server เช่น https://fujinons.web.app/resource/img/background_sv2.png
- URL KC_L_S_API - ลิ้งค์ KC_L_S_API สำหรับ Server 2 โดยใช้เลข IP และ Port ของ Server 2 เช่น http://
215.63.209.3:30121/KC_L_S_API/ หรือ http://196.74.194.2:30120/KC_L_S_API/ หากไม่ใช่เครื่อง Server เดียวกัน (สามารถกดที่ปุ่ม Test URL KC_L_S_API เพื่อตรวจสอบได้) - Key KC_L_S_API - คีย์ API ของสคริป KC_L_S_API ที่ติดตั้งอยู่ใน Resources Server 2
- Address for Connect FiveM - ที่อยู่สำหรับเชื่อมต่อ FiveM สำหรับ Server 2 เช่น 215.63.209.3:
30121หรือ cfx.re/join/???? (หรือ196.74.194.2:30120หากไม่ใช่เครื่อง Server เดียวกัน) - Address for Connect TeamSpeak - ที่อยู่สำหรับเชื่อมต่อ TeamSpeak(tokoVoip) สำหรับ Server 2 (ปล่อยว่างหากไม่ใช้งาน)
- ไปที่เท็บ Save and Export to JSON และกดปุ่ม Select Path
- เลือก This PC
- เลือก ไดร์ C
- เลือก KC_Launcher_V12
- เลือก Web-Launcher
- เลือก public
- กดปุ่ม OK
- หากต้องการเข้ารหัสไฟล์ Packages สามารถกดที่ปุ่ม Generate Password ได้เลย ( หากใช้งาน การเข้ารหัสไฟล์ Packages แล้ว ไม่แนะนำให้เปลี่ยนรหัสภายหลัง ! )
- กดปุ่ม Save and Export Packages
- ให้เข้าไปใน Web-Launcher และกดเปิดไฟล์ firebase deploy.bat
- กลับไปที่ public
- คัดลอกชื่อไฟล์
kc_packages.json - กลับไปที่เบราว์เซอร์ที่เปิดหน้าเพจ UI-KC Launcher V12 ค้างไว้
- คลิ๊กขวาที่ UI-KC Launcher V12 และเลือก ทำซ้ำ
- ให้คลุมดำ
ui-launcher/และแทนที่ด้วย kc_packages.json จากนั้นให้กดปุ่ม Enter ที่ Keyboard คุณจะเห็นข้อมูลที่อยู่ใน kc_packages.json - คลิ๊กขวาที่ kc_packages.json หรือ UI-KC Launcher V12 และเลือก ทำซ้ำ อีกครั้ง
- กลับมาที่ public
- คัดลอกชื่อไฟล์
kc_packageupdate.json - กลับไปที่เบราว์เซอร์ที่เปิดหน้าเพจ UI-KC Launcher V12 หรือ kc_packages.json ค้างไว้
- ให้คลุมดำ
kc_packages.json/หรือui-launcher/และแทนที่ด้วย kc_packageupdate.json จากนั้นให้กดปุ่ม Enter ที่ Keyboard คุณจะเห็นข้อมูลที่อยู่ใน kc_packageupdate.json
เพียงเท่านี้การอัพโหลดการตั้งค่าก็เสร็จแล้ว และได้หน้าเพจข้อมูล kc_packages.json และ kc_packageupdate.json มา ( ให้เปิดหน้าเพจค้างไว้ ! )
ดูวีดีโอตัวอย่างหัวข้อนี้บน YouTubeRestore NuGet Packages และตั้งค่าโปรเจค Launcher และทดสอบ
- เข้าไปที่ Path
C:\KC_Launcher_V12\และเปิดไฟล์KC_Launcher_V12.slnด้วยVisual Studio 2022 - คลิ๊กขวาที่ Solution 'KC_Launcher_V12' (หากคำว่า Restore NuGet Packages เป็นสีเท่า ให้คลิ๊กขวาที่ Solution 'KC_Launcher_V12' ใหม่อีกครั้ง จนกว่าข้อความ Restore NuGet Packages จะเป็นสีขาว )
- เลือก Restore NuGet Packages (รอสักครู่)
- คลิ๊กขวาที่ Solution 'KC_Launcher_V12' อีกครั้ง และเลือก Rebuild Solution (รอจนเสร็จ)
- คลิ๊กขวาที่ Solution 'KC_Launcher_V12' อีกครั้ง และเลือก Build Solution (รอจนเสร็จ)
- กลับไปที่เบราว์เซอร์ที่เปิดหน้าเพจ kc_packages.json ค้างไว้ และคัดลอกที่อยู่ลิ้งค์หน้าเพจข้อมูล kc_packages.json เก็บไว้
- กลับมาที่โปรเจค Launcher
- ในไฟล์
Config.csช่องURLLauncherSettingsAPIให้นำลิ้งค์ที่คัดลอกมา ใส่ลงแทนที่ลิ้งค์เดิม และกดบันทึก - หากมีการเข้ารหัส
Packagesไว้ ในไฟล์Config.csช่องPasswordEncryptionDataLauncherSettingsให้นำ Password จากโปรแกรม Settings - KC Launcher V12 แท็บ Save and Export to JSON มาใส่ด้วย และกดบันทึก - คลิ๊กขวาที่ Solution 'KC_Launcher_V12' และเลือก Rebuild Solution (รอจนเสร็จ)
- คลิ๊กขวาที่ Solution 'KC_Launcher_V12' อีกครั้ง และเลือก Build Solution (รอจนเสร็จ)
- กดที่ปุ่ม Satrt (หรือ F5) เพื่อทดสอบ Launcher เบื่องต้นว่าเปิดใช้งานได้หรือไม่ และให้ออกจาก Launcher
- เข้าไปที่ Path
C:\KC_Launcher_V12\Tool for Project\Free Key Generatorและเปิดไฟล์Free Key Generator.exe - หลังจากเปิดโปรแกรม Free Key Generator ขึ้นมา ให้ปรับ Key length เป็น 50 และคลิ๊ก Generate และคลิ๊ก Copy to clipboard
- กลับมาที่โปรเจค Launcher
- ในไฟล์
Config.csช่องPasswordEncryptionAppIDให้วางข้อความที่คัดลอกมา แทนข้อความเดิม - ไปที่ไฟล์
ConfigRuntime.csช่องPasswordEncryptionAppIDให้วางข้อความที่คัดลอกมา แทนข้อความเดิม ( ต้องตรงกันกับไฟล์ Config.cs ! ) - กลับมาที่โปรแกรม Free Key Generator ให้คลิ๊ก Generate และคลิ๊ก Copy to clipboard
- กลับมาที่โปรเจค Launcher
- ในไฟล์
Config.csช่องPasswordEncryptionArgumentsให้วางข้อความที่คัดลอกมา แทนข้อความเดิม - ไปที่ไฟล์
ConfigRuntime.csช่องPasswordEncryptionArgumentsให้วางข้อความที่คัดลอกมา แทนข้อความเดิม ( ต้องตรงกันกับไฟล์ Config.cs ! ) - คลิ๊กขวาที่ Solution 'KC_Launcher_V12' และเลือก Rebuild Solution (รอจนเสร็จ)
- คลิ๊กขวาที่ Solution 'KC_Launcher_V12' อีกครั้ง และเลือก Build Solution (รอจนเสร็จ)
- กดที่ปุ่ม Satrt (หรือ F5) เพื่อทดสอบ Launcher เบื่องต้นว่าเปิดใช้งานได้หรือไม่ และให้ออกจาก Launcher
- เข้าไปที่ Path
C:\KC_Launcher_V12\และเปิด Settings - KC Launcher V12 - ไปที่เท็บ KC Launcher V12.3 ให้กดที่ปุ่ม Check MD5 Service
- ไปที่เท็บ Save and Export to JSON และกดปุ่ม Save and Export Packages
- ให้เข้าไปใน Web-Launcher และกดเปิดไฟล์ firebase deploy.bat
- กลับมาที่โปรเจค Launcher
- กดที่ปุ่ม Satrt (หรือ F5) และให้ทดสอบการเชื่อมต่อ FiveM (หากพบปัญหาเกี่ยวกับ MD5 ให้ทำตามขั้นตอนข้างบน (25) ใหม่อีกครั้ง)
เพียงเท่านี้การตั้งค่าโปรเจค Launcher ก็เสร็จแล้ว
ดูวีดีโอตัวอย่างหัวข้อนี้บน YouTubeRestore NuGet Packages และตั้งค่าโปรเจค KC Start Launcher และทดสอบ
C:\KC_Launcher_V12\FileBuild_for_Install\ ! หากต้องการเปิดไฟล์ KCStartLauncher.exe ให้คัดลอกโฟลเดอร์
FileBuild_for_Install ไปที่อื่นก่อน
- เข้าไปที่ Path
C:\KC_Launcher_V12\และเปิดไฟล์KC_Start_LauncherV2.slnด้วยVisual Studio 2022 - คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' (หากคำว่า Restore NuGet Packages เป็นสีเท่า ให้คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' ใหม่อีกครั้ง จนกว่าข้อความ Restore NuGet Packages จะเป็นสีขาว )
- เลือก Restore NuGet Packages (รอสักครู่)
- คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' อีกครั้ง และเลือก Rebuild Solution (รอจนเสร็จ)
- คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' อีกครั้ง และเลือก Build Solution (รอจนเสร็จ)
- กลับไปที่เบราว์เซอร์ที่เปิดหน้าเพจ kc_packageupdate.json ค้างไว้ และคัดลอกที่อยู่ลิ้งค์หน้าเพจข้อมูล kc_packageupdate.json เก็บไว้
- กลับมาที่โปรเจค KC Start Launcher
- ในไฟล์
ConfigAutoUpdate.csช่องURLUpdateAPIให้นำลิ้งค์ที่คัดลอกมา ใส่ลงแทนที่ลิ้งค์เดิม และกดบันทึก - คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' และเลือก Rebuild Solution (รอจนเสร็จ)
- คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' อีกครั้ง และเลือก Build Solution (รอจนเสร็จ)
- ให้ปิดโปรแกรม Visual Studio 2022 ที่เปิดโปรเจ็ค KC Start Launcher
- เข้าไปที่ Path
C:\KC_Launcher_V12\FileBuild_for_Install\ตรวจสอบให้แน่ใจว่ามีโฟลเดอร์launcherอยู่ และในโฟลเดอร์ต้องไม่มีไฟล์อะไร - เข้าไปที่ Path
C:\KC_Launcher_V12\FileBuild_for_Public\ให้คลิ๊กขวาที่โฟลเดอร์launcherและเลือก Add to archive... (ต้องมีโปรแกรม Winrar) - หัวข้อ Archive format ให้เลือกเป็น ZIP
- หัวข้อ Compression method ให้เลือกเป็น Mormal
- หัวข้อ Dictionary size ให้เลือกเป็น 32 MB
- กดที่ปุ่ม OK (รอจนเสร็จ) เมื่อเสร็จ จะได้ไฟล์ launcher.zip มา 1 ไฟล์
- ให้เข้าไปที่ Dropbox ให้ทำการ สมัครและ Login ให้เรียบร้อย
- ใน Dropbox ให้สร้างโฟลเดอร์ ชื่อ
Server Launcherมา 1 โฟลเดอร์ - ให้นำไฟล์ launcher.zip ลากลงในโฟลเดอร์ Server Launcher และรอให้อัพโหลดจนเสร็จ
- เมืออัพโหลดเสร็จ ให้คัดลอกลิ้งค์ของไฟล์ launcher.zip บน Dropbox มาเก็บไว้
- เข้าไปที่ Path
C:\KC_Launcher_V12\และเปิด Settings - KC Launcher V12 - ในแท็บ KC Auto Update 2.5 ช่อง URL download file Update ให้วางลิ้งค์ที่คัดลอกมาจาก Dropbox แทนที่ลิ้งค์เดิม และเปลี่ยนข้อความท้ายลิ้งค์จาก
?dl=0เป็น?dl=1 - ในช่อง Version ช่องที่ 4 ให้ลยข้อตวามในนั้นออก
- กดที่ปุ่ม Check MD5 Launcher
- ไปที่แท็บ KC Launcher V12.3 ให้กดที่ปุ่ม Check MD5 Service
- ไปที่เท็บ Save and Export to JSON และกดปุ่ม Save and Export Packages
- ให้เข้าไปใน Web-Launcher และกดเปิดไฟล์ firebase deploy.bat
- เข้าไปที่ Path
C:\KC_Launcher_V12\ให้คัดลอกโฟลเดอร์ FileBuild_for_Install ไปที่อื่น เช่น Desktop - เข้าไปในโฟลเดอร์ FileBuild_for_Install และกดเปิดไฟล์ KCStartLauncher.exe (ให้ทำตามที่การแจ้งเตือนของโปรแกรมแนะนำ)
- เมื่อโปรแกรม Launcher เปิดขึ้นมา ให้ทดสอบการเชื่อมต่ออีกครั้ง (หากพบปัญหาโปรดติดต่อผู้พัฒนา)
เพียงเท่านี้การตั้งค่าโปรเจค KC Start Launcher ก็เสร็จแล้ว
ดูวีดีโอตัวอย่างหัวข้อนี้บน YouTubeเปลี่ยนรูปหน้าโหลด KC Start Launcher
โปรดเตรียมไฟล์รูปสำหรับใช้เป็นหน้าโหลดโปรแกรม ขนาด 560x280px และตั้งชื่อไฟล์เป็น app bg.jpg เท่านั้น!
- เข้าไปที่ Path
C:\KC_Launcher_V12\FileBuild_for_Install\resource\ - นำไฟล์รูปที่ต้องการเปลี่ยนมาว่างทับไฟล์เดิม เท่านี้ก็เป็นอันเสร็จสิ้น
เปลี่ยนรูป Logo/Icon KC Start Launcher
โปรดเตรียมไฟล์รูปสำหรับ Logo/Icon KC Start Launcher มขนาด 200x200px ประเภท ICO หากคุณมีแค่ไฟล์ประเภท PNG คุณสามารถแปลงไฟล์ PNG เป็น ICO ได้ ที่นี่เลย
- เข้าไปที่ Path
C:\KC_Launcher_V12\และเปิดไฟล์KC_Start_LauncherV2.slnด้วยVisual Studio 2022 - คลิ๊กขวาที่ KC_Start_LauncherV2
- เลือก Add
- เลือก Existing Item...
- เปลี่ยนจาก Visual C# Files เป็น All Files
- เลือกไฟล์ Logo ของคุณที่เป็นประเภท ICO
- คลิ๊ก Add จากนั้นคลิ๊กขวาที่ KC_Start_LauncherV2
- เลือก Properties
- เลือกหัวข้อ Application
- หัวข้อ Icon คลิ๊กที่ลูกศรชี้ลง ⇩
- เลือกไฟล์ Logo ของคุณ
- คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' และเลือก Rebuild Solution (รอจนเสร็จ)
- คลิ๊กขวาที่ Solution 'KC_Start_LauncherV2' อีกครั้ง และเลือก Build Solution (รอจนเสร็จ)
แก้ไขเนื้อหา UI Launcher
- เข้าไปที่โปรแกรม Visual Studio Code
- คลิ๊กที่ File
- Open Folder...
- เข้าไปที่ Path
C:\KC_Launcher_V12\Web-Launcher\public\ui-launcher\คลิ๊ก Select Forder - คลิ๊กที่ไฟล์ index.html
- แก้ไขตามที่คุณต้องการ จากนั้นกดบันทึก
- เข้าไปที่ Path
C:\KC_Launcher_V12\Web-Launcher\และกดเปิดไฟล์ firebase deploy.bat รอจนเสร็จ เท่านี้ก็เป็นอันเสร็จสิ้น
ลบไฟล์ที่ไม่จำเป็น
- เข้าไปที่ Path
C:\KC_Launcher_V12\FileBuild_for_Install\ - คลิ๊กที่ Type
- ทำการลบไฟล์ที่เป็น Type
XML DocumentและProgram Debug Databaseทั้งหมด (ถ้ามี) - เข้าไปที่ Path
C:\KC_Launcher_V12\FileBuild_for_Public\launcher\ - คลิ๊กที่ Type
- ทำการลบไฟล์ที่เป็น Type
XML DocumentและProgram Debug Databaseทั้งหมด (ถ้ามี)
ป้องกันไฟล์ของคุณด้วย ConfuserEx
- เข้าไปที่ Path
C:\KC_Launcher_V12\ - ลากไฟล์
1 - Encrypt files KC Start Launcher.crprojเข้าไปในไฟล์0 - Drop .crproj to Encrypt filesรอจนขึ้นข้อความ และกดปิด ( ทำทุกครั้งที่มีการ Build หรือ Rebuild โปรเจค KC Start Launcher ! ) - ลากไฟล์
2 - Encrypt files Launcher.crprojเข้าไปในไฟล์0 - Drop .crproj to Encrypt filesรอจนขึ้นข้อความ และกดปิด ( ทำทุกครั้งที่มีการ Build หรือ Rebuild โปรเจค Launcher ! ) - เข้าไปที่ Path
C:\KC_Launcher_V12\FileBuild_for_Public\(หากมีไฟล์ launcher.zip อยู่ ให้ลบออกก่อน) ให้คลิ๊กขวาที่โฟลเดอร์launcherและเลือก Add to archive... (ต้องมีโปรแกรม Winrar) - หัวข้อ Archive format ให้เลือกเป็น ZIP
- หัวข้อ Compression method ให้เลือกเป็น Mormal
- หัวข้อ Dictionary size ให้เลือกเป็น 32 MB
- กดที่ปุ่ม OK (รอจนเสร็จ) เมื่อเสร็จ จะได้ไฟล์ launcher.zip มา 1 ไฟล์
- ให้เข้าไปที่ Dropbox ให้ทำการ Login ID เดิม จากขั้นตอนก่อนหน้าให้เรียบร้อย
- เข้าไปในโฟลเดอร์
Server Launcherที่เคยสร้างไว้ - ให้นำไฟล์ launcher.zip ลากลงในโฟลเดอร์ Server Launcher และรอให้อัพโหลดจนเสร็จ
- เมืออัพโหลดเสร็จ ให้เข้าไปที่ Path
C:\KC_Launcher_V12\และเปิด Settings - KC Launcher V12 - ในแท็บ KC Auto Update 2.5 ให้กดที่ปุ่ม Check MD5 Launcher
- ไปที่แท็บ KC Launcher V12.3 ให้กดที่ปุ่ม Check MD5 Service
- ไปที่เท็บ Save and Export to JSON และกดปุ่ม Save and Export Packages
- ให้เข้าไปใน Web-Launcher และกดเปิดไฟล์ firebase deploy.bat
เพียงเท่านี้การเข้ารหัสไฟล์ก็เสร็จแล้ว
สร้างไฟล์สำหรับติดตั้ง
- เข้าไปที่ Path
C:\KC_Launcher_V12\ - เปิดไฟล์
Create file setup Launcher.issด้วยInno Setup Compiler -
ตั้งค่าไฟล์ Setup ของคุณ
- MyAppName - ชื่อโปรแกรม
- MyAppVersion - เวอร์ชั่นของโปรแกรม (ไม่มีผลกับระบบ Auto Update)
- MyAppPublisher - ชื่อเจ้าของ หรือ ผู้สร้าง
- MyAppIcon - ไอค่อนโปรแกรม
- MyAppURL - ลิงค์ติดต่อ หรือ ลิงค์โปรแกรม
- MyFolderInstall - ชื่อโฟลเดอร์ในไดร์ C สำหรับติดตั้งไฟล์ Launcher
- เมื่อตั้งค่าเสร็จให้กดปุ่ม Ctrl+S ที่ Keyboard
- กดปุ่ม Ctrl+F9 ที่ Keyboard
- รอจนขึ้นข้อความ และกดปิดโปรแกรม Inno Setup Compiler
เพียงเท่านี้การทำไฟล์สำหรับให้ผู้เล่นติดตั้งก็เสร็จแล้ว ไฟล์สำหรับแจกจ่ายให้ผู้เล่นจะถูกเก็บไว้ใน C:\KC_Launcher_V12\FileSetupForUser\
วิธีอัพเดตไฟล์ Launcher
เมื่อมีการแก้ไขโค้ด Launcher เช่นการแก้บัค และต้องการอัพเดตไฟล์ Launcher ให้ทำตามนี้
- ทำในส่วนของขั้นตอน
ป้องกันไฟล์ของคุณด้วย ConfuserExหัวข้อที่ 1 และ 3 ถึง 14 - กลับไปที่แท็บ ในแท็บ KC Auto Update 2.5
- ช่อง Version ให้ปรับเลขเวอร์ชั่น จาก 1.0.0 เป็น 1.1.0
- ไปที่เท็บ Save and Export to JSON และกดปุ่ม Save and Export Packages
- ให้เข้าไปใน Web-Launcher และกดเปิดไฟล์ firebase deploy.bat
เพียงเท่านี้การอัพเดตไฟล์ Launcher ก็เสร็จแล้ว
วิธีเปิดใช้งานระบบ ตรวจสอบสถานะ Launcher
ระบบ ตรวจสอบสถานะ Launcher คือระบบที่จะคอยตรวจสอบสถานะ Launcher ของผู้เล่นว่าทำงานอยู่หรือไม่ และเป็นระบบที่จะบังคับให้ผู้เล่นต้องเข้าเซิร์ฟเวอร์ผ่านโปรแกรม Launcher เท่านั้น หากผู้เล่นไดที่ไม่ใช้โปรแกรม Launcher ในการเข้าเซิร์ฟเวอร์ผู้เล่นคนนั้นจะไม่สามารถเข้าเล่นได้
วิธีเปิดใช้งาน
ให้เข้าไปเปิดไฟล์ config.lua ที่อยู่ในสคริป KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ ➜
ให้มองหา Config.UseCheckStatusLauncher และปรับให้เป็น true
และมองหา Config.UseSetLauncherStatusAPI และปรับให้เป็น true จากนั้นให้กดบันทึกและรันเซิร์ฟเวอร์
วิธีปิดใช้งาน
ให้เข้าไปเปิดไฟล์ config.lua ที่อยู่ในสคริป KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ ➜
ให้มองหา Config.UseCheckStatusLauncher และปรับให้เป็น false
และมองหา Config.UseSetLauncherStatusAPI และปรับให้เป็น false จากนั้นให้กดบันทึกและรันเซิร์ฟเวอร์
วิธีเปิดใช้งานระบบ Citizen Blacklist
ระบบ Citizen Blacklist คือระบบที่จะตรวจสอบไฟล์หรือโฟลเดอร์ใน FiveM ของผู้เล่น หากผู้เล่นมีไฟล์หรือโฟลเดอร์ที่ตรงกันกับที่ Admin เพิ่มไว้ในลิสต์ checkcitizen_blacklist.txt ผู้เล่นจะไม่สามารถเข้าเซิร์ฟเวอร์ได้
วิธีเปิดใช้งาน
ให้เข้าไปเปิดไฟล์ config.lua ที่อยู่ในสคริป KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ ➜
ให้มองหา Config.UseCheckCitizenBlacklist และปรับให้เป็น true จากนั้นให้กดบันทึกและรันเซิร์ฟเวอร์
วิธีปิดใช้งาน
ให้เข้าไปเปิดไฟล์ config.lua ที่อยู่ในสคริป KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ ➜
ให้มองหา Config.UseCheckCitizenBlacklist และปรับให้เป็น false จากนั้นให้กดบันทึกและรันเซิร์ฟเวอร์
วิธีเพิ่มรายชื่อไฟล์หรือโฟลเดอร์ใน Data Citizen Blacklist
คุณสามารถเพิ่มไฟล์หรือโฟลเดอร์ที่ต้องการ Blacklist ได้ด้วยวิธีการต่อไปนี้
*หากต้องการเพิ่มโฟลเดอร์*
ให้นำตำแหน่งโฟลเดอร์ที่ต้องการ Blacklist ใส่ไปในไฟล์ checkcitizen_blacklist.txt โดยไฟล์ดังกล่าวจะอยู่ในโฟลเดอร์ data ที่อยู่ในสคริป KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ
โดยสามารถเพิ่มได้ตั้งแต่ FiveM.app ลงไปทั้งหมด อย่างเช่น หากต้องการ Blacklist โฟลเดอร์ action ซึ่งปกติตำแหน่งของโฟลเดอร์ action ที่อยู่ใน FiveM จะอยู่ใน Path C:\NAME\FiveM\FiveM.app\citizen\common\action ให้ทำการคัดลอกตั้งแต่ citizen\common\action ลงไป และนำไปใส่ในไฟล์ checkcitizen_blacklist.txt และเพิ่ม \ หลังชื่อโฟลเดอร์ เราจะได้ข้อความแบบนี้ citizen\common\action\ และหากต้องการเพิ่มโฟลเดอร์อีก
1 หรือ 2 หรือ 3 ให้ทำการกดปุ่ม Enter ให้ขึ้นบรรทัดใหม่ และเพิ่มโฟลเดอร์ที่ต้องต้องการเพิ่มได้เลย
*หากต้องการเพิ่มไฟล์*
ให้นำตำแหน่งของไฟล์ที่ต้องการ Blacklist ใส่ไปในไฟล์ checkcitizen_blacklist.txt โดยไฟล์ดังกล่าวจะอยู่ในโฟลเดอร์ data ที่อยู่ในสคริป KC_L_S_API ที่ติดตั้งอยู่ในสคริปเซิร์ฟเวอร์ของคุณ
โดยสามารถเพิ่มได้ตั้งแต่ FiveM.app ลงไปทั้งหมด อย่างเช่น หากต้องการ Blacklist ไฟล์ interrelations.meta ซึ่งปกติตำแหน่งของไฟล์ interrelations.meta ที่อยู่ใน FiveM จะอยู่ใน Path C:\NAME\FiveM\FiveM.app\citizen\common\action\interrelations.meta ให้ทำการคัดลอกตั้งแต่ \citizen\common\action ลงไป และนำไปใส่ในไฟล์ checkcitizen_blacklist.txt และเพิ่ม \interrelations.meta หลัง \citizen\common\action เราจะได้ข้อความแบบนี้ citizen\common\action\interrelations.meta และหากต้องการเพิ่มไฟล์อีก 1 หรือ 2 หรือ 3 ให้ทำการกดปุ่ม Enter ให้ขึ้นบรรทัดใหม่ และเพิ่มไฟล์ที่ต้องการเพิ่มได้เลย
citizen\common\action\ เพื่อป้องกันการแก้ไฟล์ที่ได้ผลดีที่สุด ณตอนนี้ แต่อาจไม่ 100% อย่างไรก็ตามระบบนี้ไม่ใช่ระบบกันโปรแกรมโกง! โปรดหาสคริปป้องกันโปรแกรมโกงมาติดตั้ง
ตัวอย่าง

ตัวอย่าง Blacklist ไฟล์ เวลาใช้งานจริง

ตัวอย่าง Blacklist โฟลเดอร์ เวลาใช้งานจริง